Your One-Stop Shop for Premium GPL Themes and Plugins
Discover the power of open-source with our extensive collection of GPL-licensed themes and plugins. We bring you top-quality WordPress products from respected developers, all in one convenient marketplace.
What We Offer
- Vast Selection: Browse through hundreds of premium GPL themes and plugins to find the perfect fit for your WordPress site.
- Quality Assured: All products are sourced from reputable developers, ensuring high standards of code quality and design.
- Always Up-to-Date: Our catalog is regularly updated with the latest releases and versions.
- Affordable Access: Get premium WordPress products at competitive prices.
Exclusive Feature: Auto-Install Plugin
Say goodbye to manual downloads and installations! Our proprietary auto-install plugin revolutionizes how you set up your WordPress site:
- One-Click Installation: Upload and install themes and plugins directly from our website to your WordPress dashboard.
- Time-Saver: Dramatically reduce the time spent on site setup and management.
- User-Friendly: No technical expertise required – perfect for beginners and experts alike.
The GPL Advantage
By choosing GPL-licensed products, you benefit from:
- Freedom to Modify: Customize themes and plugins to fit your exact needs.
- No Usage Restrictions: Use the products on as many sites as you want.
- Community Support: Tap into the vast WordPress community for help and improvements.
Why Choose Us?
- Convenience: All the premium GPL products you need, in one place.
- Trust: We partner with established developers to bring you reliable, high-quality products.
- Support: Our team is here to assist you with any questions or issues.
- Savings: Access premium products at competitive prices.
- Innovation: Our auto-install plugin sets us apart, making your WordPress journey smoother than ever.
Frequently Asked Questions
Q: Are these products really GPL? A: Yes, all themes and plugins in our marketplace are 100% GPL-licensed, giving you the freedom to use and modify them as needed.
Q: How does the auto-install plugin work? A: Our plugin creates a secure connection between your WordPress site and our marketplace, allowing for direct installation of purchased products.
Q: Can I use these themes and plugins on client sites? A: Absolutely! The GPL license allows you to use these products on any number of sites, including those you build for clients.
Elevate your WordPress experience today with our curated selection of GPL products and innovative auto-install solution. Join thousands of satisfied users who have simplified their WordPress journey with us!

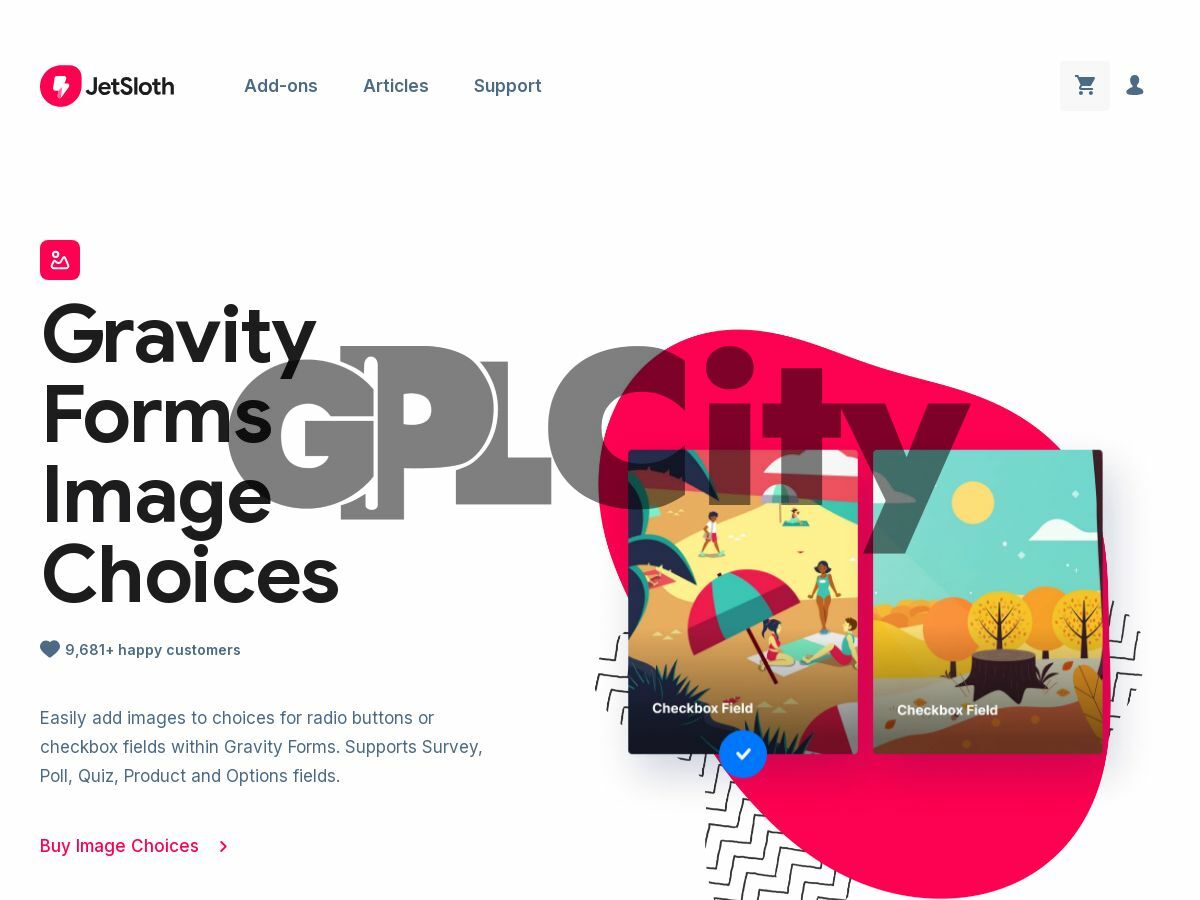
Gravity Forms Image Choices
Easily add images as choices for Radio Buttons or Checkboxes fields in your Gravity Forms, including Survey, Quiz, Product and Option fields that have their field type set to Radio Buttons or Checkboxes
$3.99
You need to purchase a membership or product to download the entire package.
100% Original – All Premium Features Included.
We Purchase and Download From Original Developers, to provide the most authentic & relevant version. Note: We’re not directly affiliated or associated developers and we appreciate the authors’ effort and original work. Names, expressions and trademarks are used to the minimum extent necessary to truthfully and accurately identify the item.
Safe & Secure
The File Is Scanned Daily by Norton & McAfee to ensure safety, 100 % Free from Virus / Malware / Malicious Script etc. Run your own online Security check now (button under product image).
Unlimited Site & Domain Usage
File can be used on as many sites as you want, in accordance to WordPress’s GPL licensing policies.
Updates Included (6 Months) – From GPLCity
We make sure that your site is always up to date, you will be notified the moment a new version is released on GPLCity and the new download link automatically delivered to your email.
Why So Cheap?
WordPress enforces the GPL/GNU license on ALL plugins & themes that 3rd party developers create for WordPress. The GPL license means that every script written for WordPress and their derivatives, must be free (Including all plugins and Themes). We are able to offer prices which are incredibly low for official items due to the fact we purchase all items directly from the authors and redistribute them to the public. The Price is a one-time price for full access, It’s not a recurring payment. Original Author Support is not included if purchased from GPLCity.
Description
Gravity Forms Image Choices
Introduction
Choosing the right images for your Gravity Forms survey can significantly enhance the user experience. Whether you're a marketer looking to gather customer feedback or a researcher collecting qualitative data, selecting appropriate images ensures that your survey is engaging and effective. In this guide, we'll explore how to choose the best images for your Gravity Forms survey, along with tips on how to use them to your advantage.
Why Images Matter
- Enhance User Experience: Images make your survey more visually appealing, which can increase user engagement and encourage more responses.
- Improve Data Collection: Relevant images can help you gather more accurate and useful data. For example, if you're asking about food preferences, using images of different dishes can provide richer insights.
- Set the Right Tone: The images you choose should align with the purpose and tone of your survey. For a professional setting, using clean and professional images is essential, while for a fun or casual survey, you can use more playful images.
How to Choose Images
1. Align with Your Survey Purpose
- Product Surveys: Use images that clearly show the features or benefits of your product.
- Questionnaires: Choose images that help respondents relate to the questions or options provided.
- Feedback Surveys: Use images that evoke emotions or reactions related to the feedback you're seeking.
2. Ensure Copyright-Free Use
- Use images from reputable stock photo websites that offer free usage rights. Websites like Unsplash, Pexels, and Pixabay are great resources.
- Make sure to verify that the images are not copyrighted and can be used freely for your purpose.
3. Optimize for Web
- Ensure that the images are optimized for web use, with the appropriate file size and resolution.
- Use responsive images to ensure they look good on all devices, including smartphones and tablets.
4. Enhance Data Quality
- Use high-quality images that are clear and detailed. This will help reduce errors and improve the accuracy of your data.
- Avoid using low-resolution images that can cause frustration and lead to incomplete surveys.
Practical Tips
1. Consistency is Key
- Maintain a consistent style and theme throughout your survey. This helps in creating a cohesive user experience and makes it easier for respondents to navigate.
2. Test with Real Users
- Before launching your survey, test it with a small group of real users to gather feedback on the images. This can help you identify any issues and make necessary adjustments.
3. Use a Mix of Images
- A mix of images can cater to different respondent preferences. For example, if you're asking about food preferences, you might want to include images of various dishes, appetizers, and desserts.
4. Avoid Overloading with Images
- Too many images can be overwhelming and distract from the survey questions. Keep the image count reasonable and ensure they are relevant and high quality.
Conclusion
Selecting the right images for your Gravity Forms survey is crucial for enhancing user experience, improving data quality, and ensuring that your survey achieves its intended purpose. By aligning your image choices with your survey objectives and optimizing them for web use, you can create a more effective and engaging survey. Happy surveying!
Only logged in customers who have purchased this product may leave a review.






Reviews
There are no reviews yet.